网格辅助
GridHelper:用于显示网格辅助
const gridHelper = new THREE.GridHelper(30, 30, 0xff0000);
scene.add(gridHelper);
轨道控制器
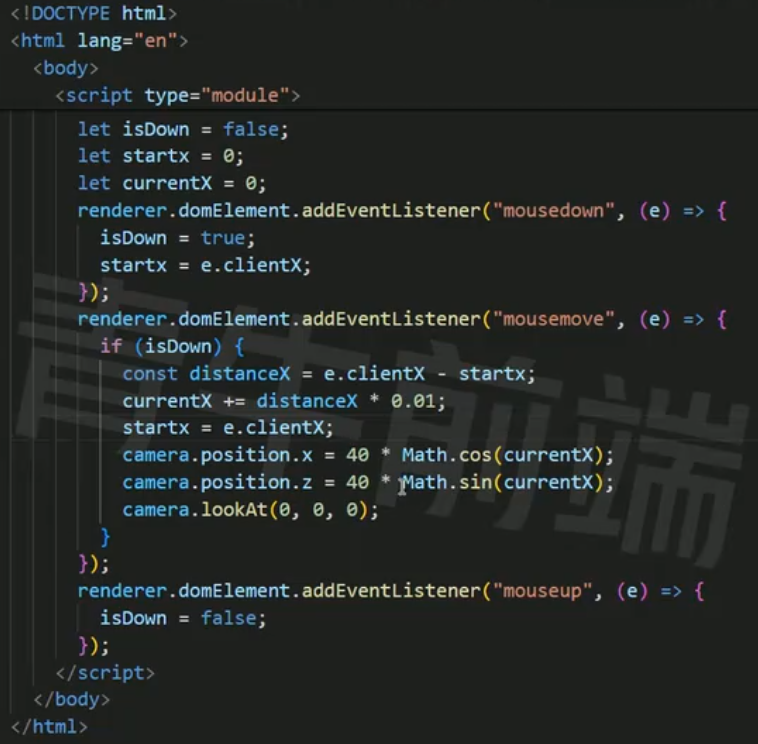
简单手动实现:

使用方式:
import { OrbitControls } from 'three/addons/controls/OrbitControls.js'
const controls = new OrbitControls(camera, renderer.domElement)
注意:最好配合动画函数,不然需要手动渲染
惯性
// 是否开启惯性
controls.enableDamping = true
// 阻尼惯性有多大
controls.dampingFactor = 0.05
// 是否自动旋转
controls.autoRotate = true
// 围绕目标旋转的速度
controls.autoRotateSpeed = 1
// 必须在动画循环里调用.update()
controls.update()