代码地址
必须配置数据库和Redis

分离版
前后端分离版本代码地址:https://gitee.com/y_project/RuoYi-Vue
注意:
- 项目中使用的前端是Vue2已停止维护
- 使用
git clone拉代码,下载好像不行
使用方式:
- 创建数据库并执行SQL,两个文件,共30张表
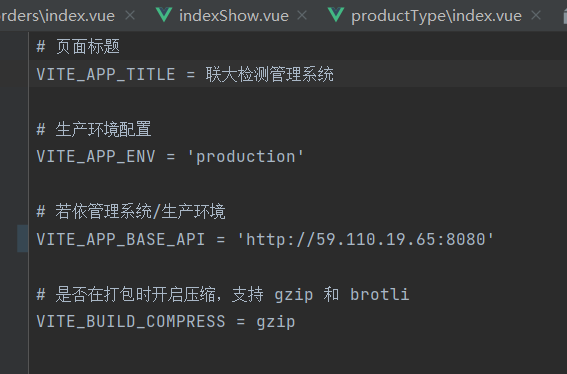
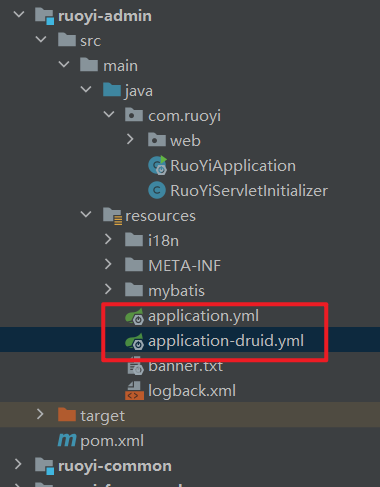
- 在admin中进行MySQL和Redis的配置
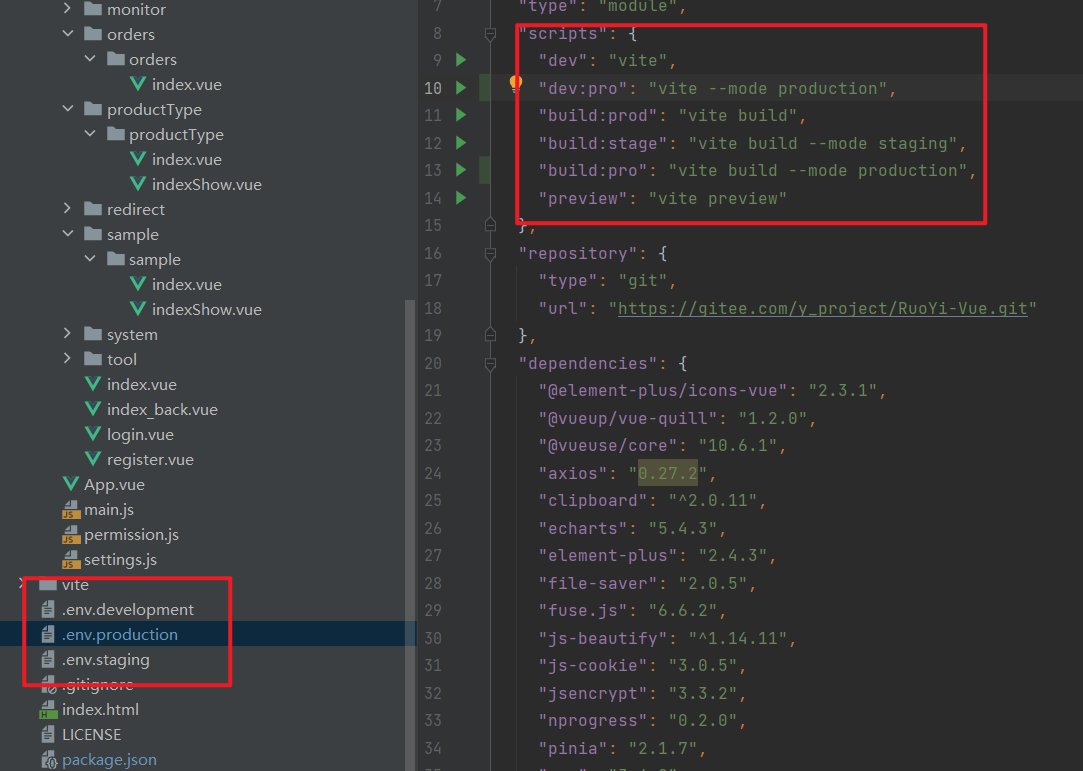
官方Vue2存在无法启动问题,使用下面Vue3不会,解决无法启动问题方法,在package.json的启动和打包脚本中加入
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build"
},
前端Vue3
这个版本中的表单构建是完整的,官方给的没有表单构建 https://gitee.com/ys-gitee/RuoYi-Vue3
使用方式:
- 下载代码
yarnyarn dev
代码生成


步骤:
- 创建表
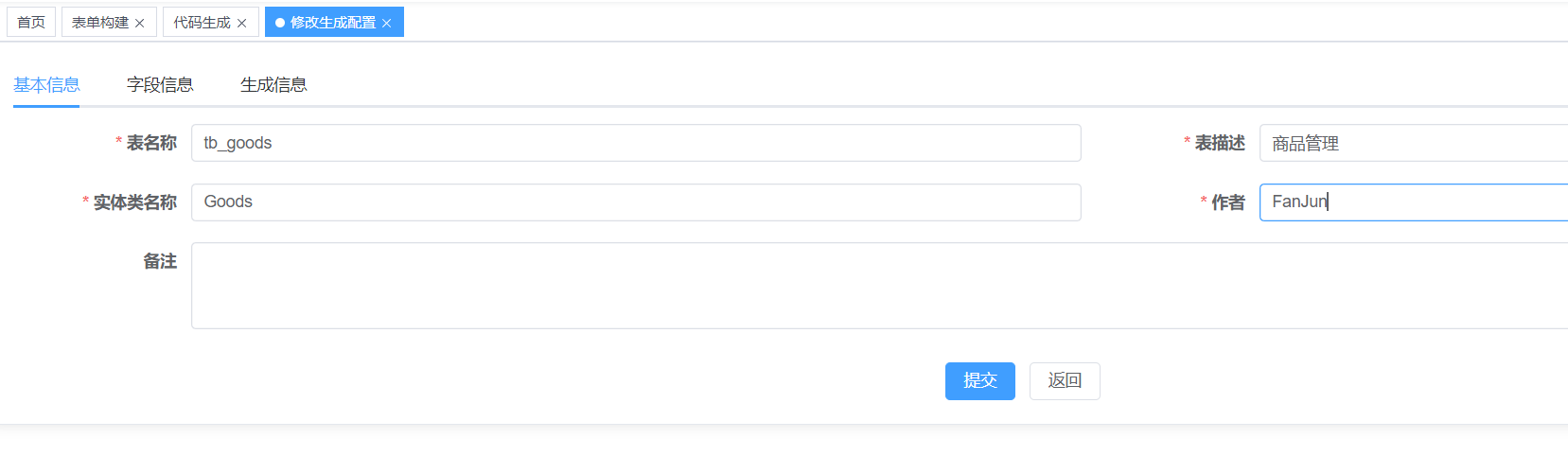
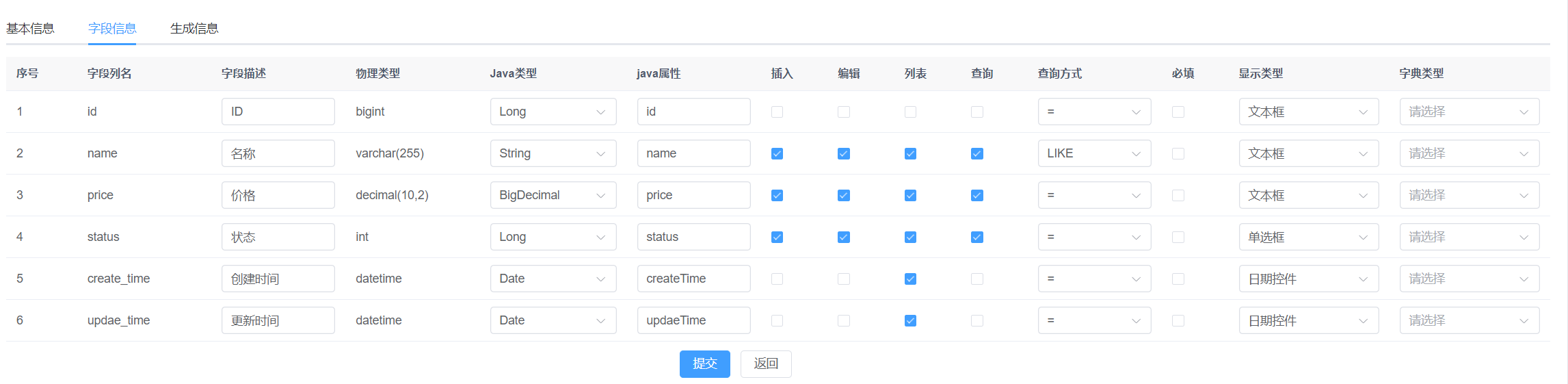
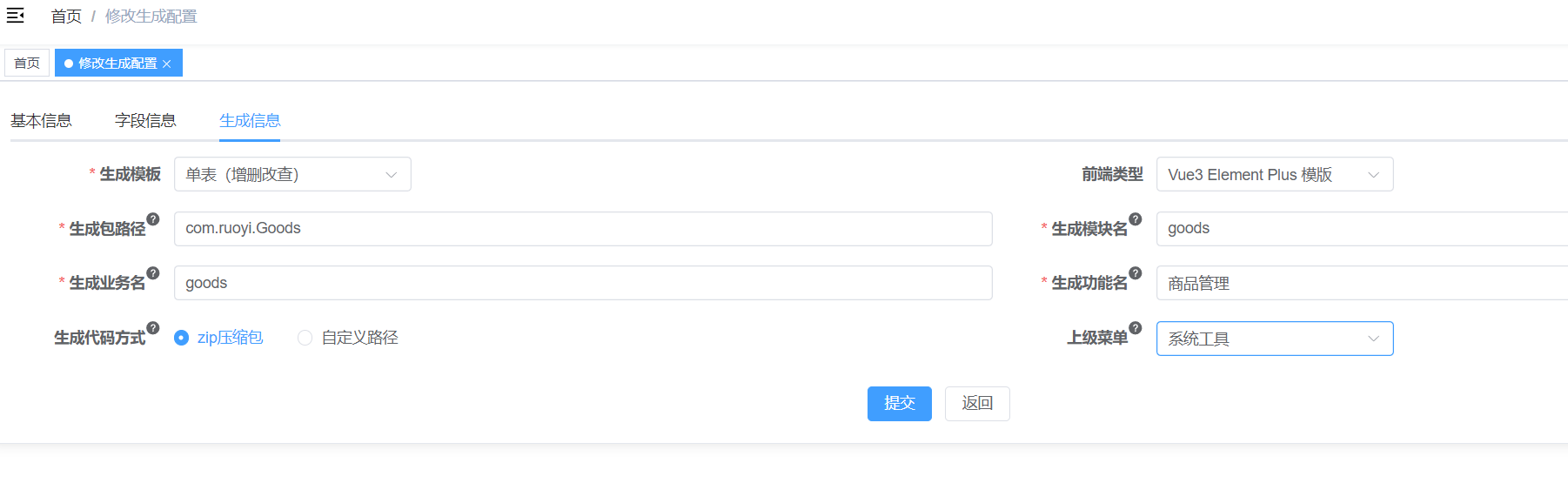
- 在表单构建中导入表进行配置
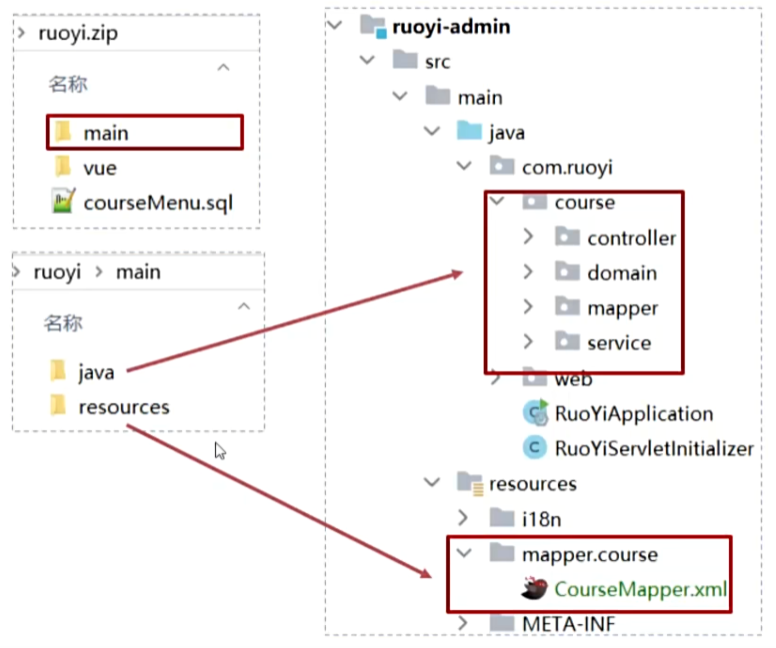
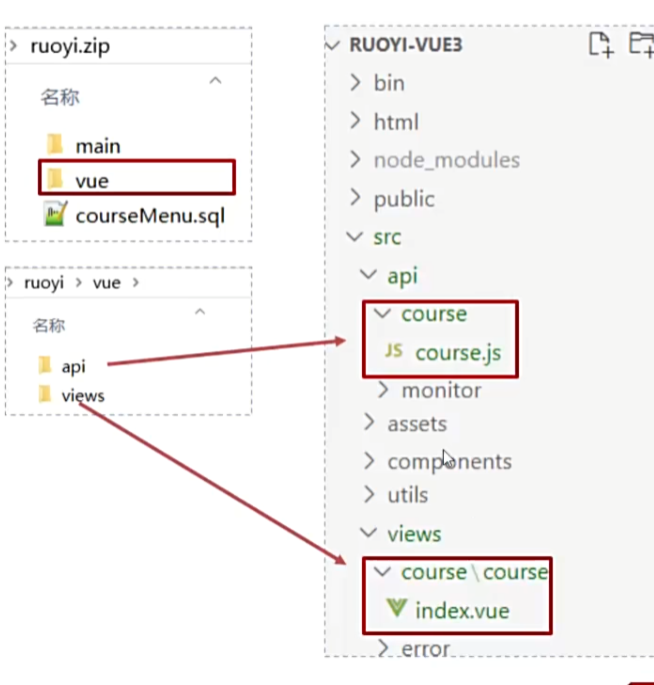
- 生成代码导入项目中
- 将生成的SQL进行导入



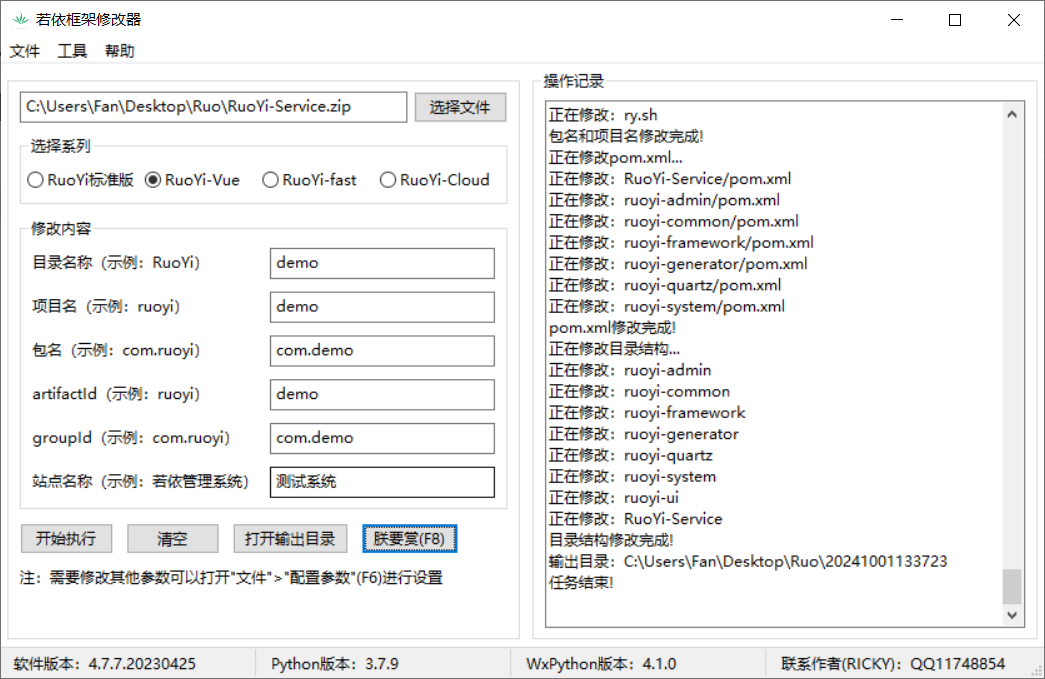
项目修改器
可以完全修改项目中的信息:https://gitee.com/lpf_project/RuoYi-MT

将项目压缩为.zip然后填写项目名称进行修改即可
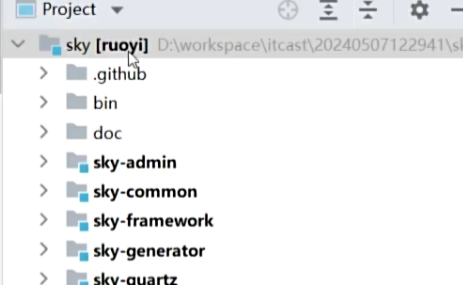
若项目名还有RuoYi,使用shift+f6进行修改

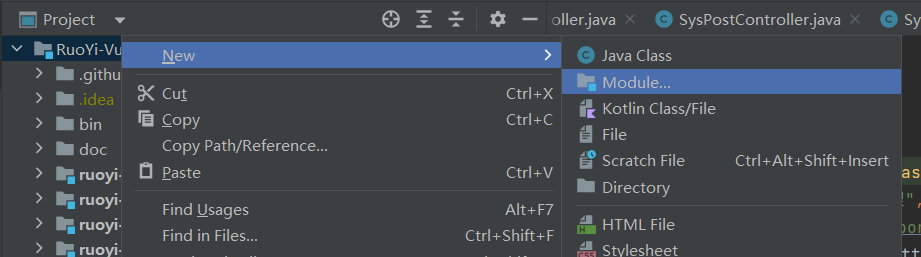
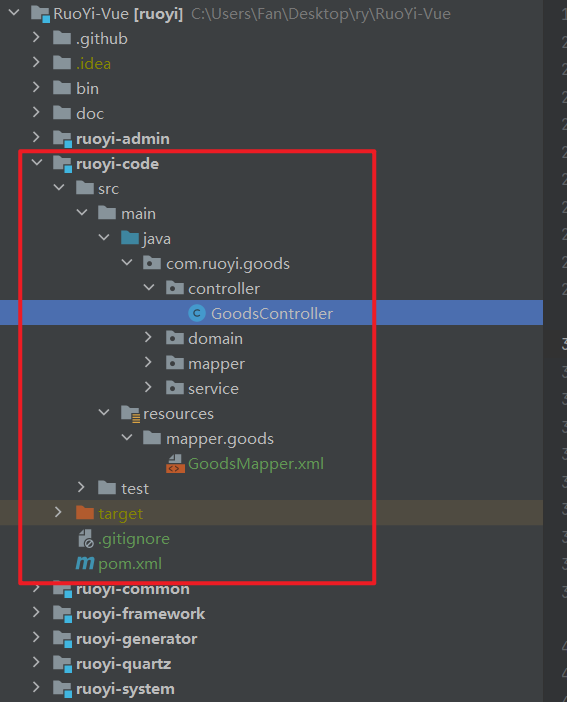
新业务模块创建
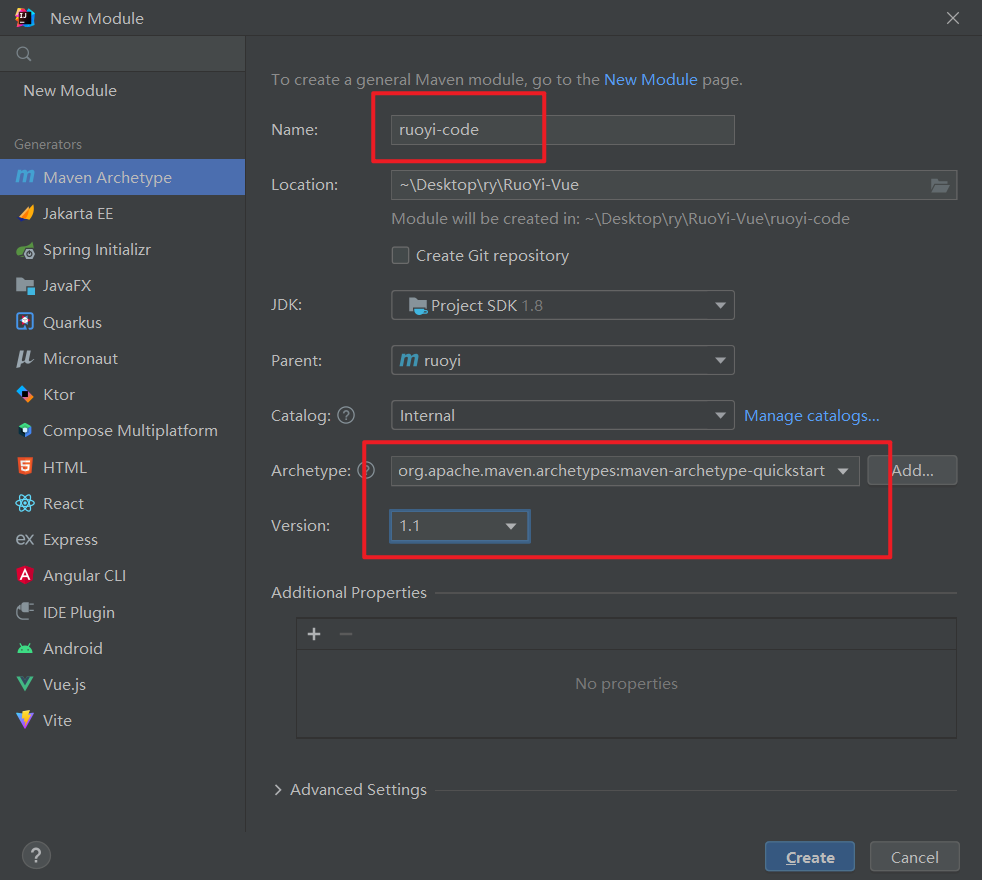
第一步:右击项目new -> module


第二步:在新模块中加入核心模块依赖,在pom中加入
<!-- 核心模块-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-framework</artifactId>
</dependency>
第三步:在父项目pom中锁定版本
<!-- 业务代码-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-code</artifactId>
<version>${ruoyi.version}</version>
</dependency>
第四步:在admin模块的pom中加入新的业务模块
<!-- 业务代码 -->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-code</artifactId>
</dependency>

建表注意事项
所有实体类都继承了BaseEntity,所以建表时需要加上以下字段(字符和时间类型)
- remark备注
- create_by创建者
- create_time创建时间
- update_by更新者
- update_time更新时间
ALTER TABLE `tb_customer` ADD `remark` varchar(255) NULL COMMENT '备注';
ALTER TABLE `tb_customer` ADD `create_by` varchar(255) NULL COMMENT '创建者';
ALTER TABLE `tb_customer` ADD `create_time` datetime NULL COMMENT '创建时间';
ALTER TABLE `tb_customer` ADD `update_by` varchar(255) NULL COMMENT '更新者';
ALTER TABLE `tb_customer` ADD `update_time` datetime NULL COMMENT '更新时间';
部署