水平和垂直居中
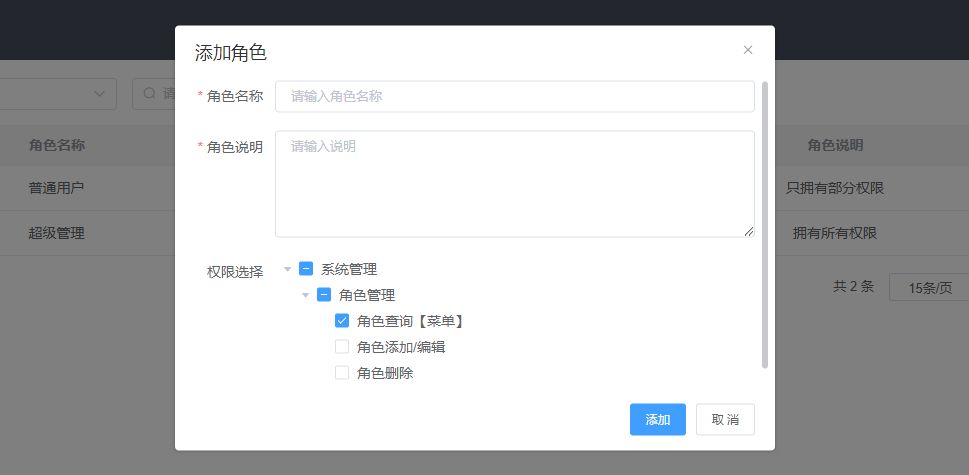
在使用ElementPlus的el-dialog时,将其进行了居中展示
// el-dialog 垂直居中
.el-dialog
display: flex
flex-direction: column
margin: 0 !important
position: absolute
top: 50%
left: 50%
transform: translate(-50%, -50%)
max-height: calc(100vh - 50px)
max-width: calc(100% - 100px)
// 调整圆角
border-radius: 4px
// el-dialog 内容滚动
.el-dialog .el-dialog__body
flex: 1
overflow: auto
修复打开关闭错误过渡问题
// 修复 el-dialog 居中后的打开动画过渡位置不对问题
.dialog-fade-enter-active
.el-dialog
animation: anim-open .2s ease-out !important
// 修复 el-dialog 居中后的关闭动画过渡位置不对问题
.dialog-fade-leave-active
.el-dialog
animation: anim-close .2s ease-out !important
// 打开 el-dialog 动画
@keyframes anim-open
0%
top: 48%
100%
top: 50%
// 关闭 el-dialog 动画
@keyframes anim-close
0%
top: 50%
100%
top: 48%
调整头/底部、加el-scrollbar
// el-dialog 调整头部高度
.el-dialog__header
padding-top: 15px
padding-bottom: 15px
// el-dialog 取消按钮位置
.el-dialog__headerbtn
top: 15px
// el-dialog 调整底部高度
.el-dialog__footer
padding-top: 15px
padding-bottom: 15px
// el-dialog 调整内容宽度
.el-dialog__body
padding: 0 5px 0 20px
// 调整el-dialog中滚动条位置
.el-scrollbar__wrap
margin-right: 15px
注意:el-scrollbar的高度还是需要指定,但是为了应对不同的窗体高度,需要动态设置
在store中增加全局数据
// 数据
state: {
// dialog内容最大高度
dialogBodyHeight: '400px',
},
mutations: {
// dialog内容最大高度设置
saveDialogBodyHeight(state, height) {
state.dialogBodyHeight = height + 'px'
}
},
在App.vue中的created加入窗体大小监听
/**
* dialog最大高度计算
*/
let dialogAlreadyUseHeight = 50 + 54 + 62 // 边距 头部 底部
this.$store.commit('saveDialogBodyHeight', document.documentElement.clientHeight - dialogAlreadyUseHeight)
window.onresize = () => {
this.$store.commit('saveDialogBodyHeight', document.documentElement.clientHeight - dialogAlreadyUseHeight)
}
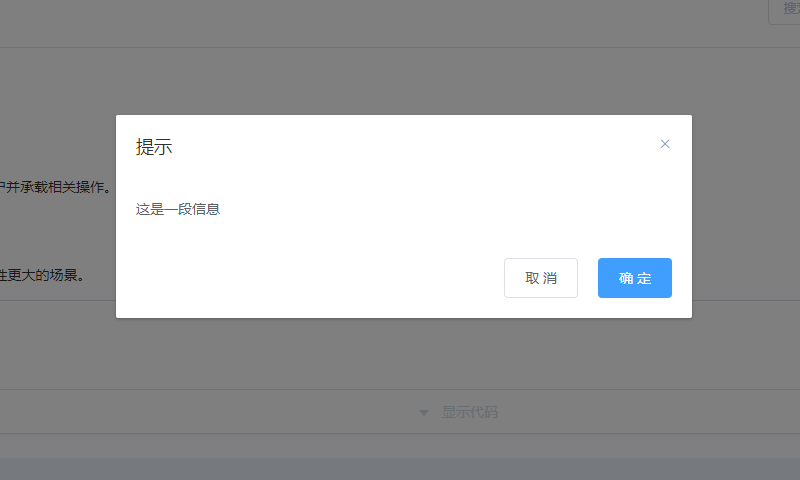
使用示例
<el-dialog
title="提示"
v-model="flag"
width="800px"
append-to-body>
<el-scrollbar :max-height="$store.state.dialogBodyHeight">
<span v-for="i of 50">这是一段信息1111111111</span>
</el-scrollbar>
<template #footer>
<span class="dialog-footer">
<el-button @click="flag = false">取 消</el-button>
<el-button type="primary" @click="flag = false">确 定</el-button>
</span>
</template>
</el-dialog>