懒加载添加子级显示问题
在使用element-table的懒加载时,给子节点添加一个新数据,但是想时时刷新出来
如果直接更改table的数据是没有用的,这里的数据并没有响应式
解决方案
给el-table加ref
ref="table"
在添加完成以后请求子节点的所有列表数据,加到Tree下
this.$set(this.$refs.table.store.states.lazyTreeNodeMap, id, list)
注意:第一个参数中的table为ref的名字,第二个参数为上级的id,第三个参数为上级下的所有数据
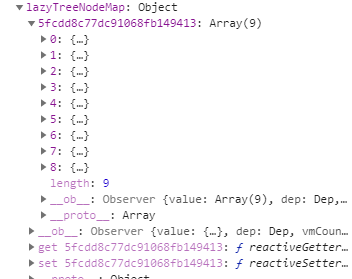
解释:根据ref中的数据查找到store.states.lazyTreeNodeMap,发现

也就是table-tree是通过维护该map实现的,将row-key的值为key,子节点数据为value,改变value即可改变表格中的子节点数据
提示:该方法可以解决子节点编辑后无法刷新问题,在编辑的地方进行判断是否对子节点进行的操作,如果是就用父节点ID重新拉去数据,然后使用该方法进行替换数据
如:
if (_this.editData.parentId.length > 0) {
// 如果是操作了子节点、将子节点数据进行重载
_this.axios.post('/department/list', {
parentId: _this.editData.parentId
}).then(res => {
if (res.data.code === 0) {
this.$set(this.$refs.table.store.states.lazyTreeNodeMap, _this.editData.parentId, res.data.data)
} else {
_this.message(res.data)
}
_this.close()
}).catch(function () {
_this.message({})
})
} else {
// 非子节点可以直接刷新最上级数据
_this.listGet()
}
Vue3处理办法:https://www.jianshu.com/p/9f204d87fa95
自定义列样式
表格数据居中方法
th, td {
text-align: center !important;
}
该方法对自定义列不产生影响,因为th、td在自定义div的外层
多选操作按钮居中
在所有数据靠左(默认)的情况下,多选操作按钮是没有对齐的,如果有强迫症需要对其可以调整
/* 表格多选操作按钮居中 */
.el-table-column--selection {
text-align: center !important;
}
以下是常见多选操作列的宽度设置方式
<el-table-column type="selection" width="45"></el-table-column>
树形数据靠左方法
如果表格的数据都是居中的,树形的那列并不好看,可以对该列自定义新的class
在el-table上加
:header-cell-style="addHeaderClass" :cell-style="addRowClass"
然后使用js加css代码
// 自定义头部第一列样式
addHeaderClass({row, column, rowIndex, columnIndex}) {
if (columnIndex === 0) {
return `text-align: left !important`
}
},
// 自定义第一列样式
addRowClass({row, column, rowIndex, columnIndex}) {
if (columnIndex === 0) {
return `text-align: left !important`
}
},
列排序(接口支持)
在不分页的情况下可以直接本地排序,如果分页了就需要后端接口支持
<el-table :data="list" @sort-change="tableSortFun">
<el-table-column prop="creatDate" label="投诉时间" sortable="custom"></el-table-column>
</el-table>
说明:
- 在
el-tabble上加排序事件@sort-change="tableSortFun",接受所有字段,需自行判断 - 给要排序的字段加上
sortable="custom"
事件处理方法
// 表格排序
tableSortFun(column) {
// 时间排序,注意字段名称对应
if (column.prop === 'createDate') {
if (column.order === 'ascending') {
// 正序
this.listData.req.timeSort = 0
} else {
// 倒叙
this.listData.req.timeSort = 1
}
}
// 恢复分页页码为第一页
this.listData.req.pageIndex = 1
// 发送请求
this.getData()
},
获取表格index
<el-table-column prop="" label="操作">
<template slot-scope="scope">
<el-button @click="printIndex(scope.$index)">查看Index</el-button>
</template>
</el-table-column>
内容过多显示省略号
<el-table-column
prop="epx"
label="校服"
min-width="180"
show-overflow-tooltip
/>