display行内块对齐
两个display: inline-block元素对齐顶部,给没对齐的加:
vertical-align: top
此时会出现间隙问题,是由div之间的换行和空格造成的,去掉换行和空格即可
position粘性定位
position: sticky;粘性定位的行为就像position:relative;,而当页面滚动超出目标区域时,它的表现就像position:fixed;,它会固定在目标位置
需要指定top、right、bottom或left之一,同时需要指定该定位容器的父容器的高度才会有效
注意:粘性定位最好配合弹性布局使用,弹性布局下的元素高度为最大,直接支持粘性定位,如果不适用弹性布局则需要JS获取页面高度
position固定定位
position: fixed;遇到父级transform会失效,表现特征为:fixed元素不会脱离文档流,但是top等属性依然可用
页面选中样式定义
/* 选中样式 */
::selection {
background: #399C9C;
color: #FFF;
}
伪类清除浮动
div:after {
content: '';
display: block;
clear: both;
}
svg与文字对齐
position: relative;
top: 2px;
居中策略
页面布局中的居中问题,无论是文字居中,还是元素居中,都比较常见
水平居中
- 对于非块级元素直接使用
text-align: center; - 对于块级元素可以使用
margin: 0 auto; - 对于弹性盒子
display: flex;中的元素可以使用justify-content: center;
垂直居中
对于非块级元素使用line-height,vertical-align对行内元素有效,需要对父容器加line-height
对于块级元素可以使用:
// 先改布局方式fixed或relative
position: fixed;
// 设置top
top: 50%;
// 修复靠下问题,元素高度的一半
margin-top: -50px;
对于弹性盒子display: flex;中的元素可以使用align-items: center;垂直居中
固定背景图片
// 加载图片
background-image: url("../assets/bg.png")
// 图片水平垂直居中
background-position: center center
// 背景图不平铺
background-repeat: no-repeat
// 基于容器大小伸缩
background-size: cover
// 当内容高度大于图片高度,图像基于容器固定
background-attachment: fixed
文字不换行
# 不换行
white-space: nowrap
# 超出部分隐藏
overflow: hidden
# 多余文字不显示,
text-overflow: clip
鼠标定义
/* 自定义鼠标样式 */
body {
cursor: url('https://s3.bmp.ovh/imgs/2021/12/dfaeeafcee61de54.png'), auto;
}
a:hover {
cursor: url('https://s3.bmp.ovh/imgs/2021/12/dfaeeafcee61de54.png'), auto;
}
弹性布局某个元素靠左/右
给父容器添加弹性布局:
display: flex
然后给需要靠左或靠右的元素设置:
// 靠左
margin-right: auto
// 靠右
margin-left: auto
图片防止变形
img {
width: 200px;
height: 200px;
object-fit: cover;
}
自定义复选框
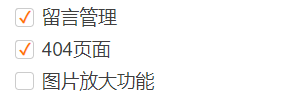
由于兼容性,复选框在不同的浏览器展示样式是不一样的,通常会自定义,最好的办法是使用div进行模拟重写,但是偶然发现了一个伪类的方式,可以实现复选框的自定义,原理为使用伪类元素覆盖原有的复选框,效果如下:

/* 调整与文字的位置 */
.article-content input {
position: relative;
top: 1px;
}
input[type='checkbox'] {
position: relative;
width: 14px;
height: 14px;
font-size: 14px;
}
input[type='checkbox']::after {
border-radius: 3px;
position: absolute;
top: 0;
background-color: white;
color: #000;
width: 15px;
height: 15px;
display: inline-block;
visibility: visible;
padding-left: 0px;
text-align: center;
content: ' ';
box-sizing: border-box;
border: 1px solid black;
}
input[type='checkbox']:checked::before {
content: '✓';
font-size: 13px;
font-weight: bold;
color: red;
position: absolute;
display: inline-block;
z-index: 10;
top: -2px;
left: 3px;
}
美化Chrome滚动条
/* 定义滚动条宽度(竖向)、高度(横向)及背景(容器) */
::-webkit-scrollbar {
width: 5px;
height: 5px;
background-color: #f5f6f7;
border-radius: 10px;
}
/* 定义滚动条轨道 */
::-webkit-scrollbar-track {
background-color: #f5f6f7;
border-radius: 10px;
}
/* 定义滚动条滑块 */
::-webkit-scrollbar-thumb {
background-color: #0003;
transition: all .2s;
border-radius: 10px;
}
/* 去除底部白点 */
::-webkit-scrollbar-corner {
width: 0;
height: 0;
}
/* 滑块hover效果 */
::-webkit-scrollbar-thumb:hover {
background: #B2B2B2;
}
/* 定义文本框的滚动条背景 */
textarea::-webkit-scrollbar-track {
background-color: #fff;
}
/* hover实例 */
textarea:hover::-webkit-scrollbar-thumb {
background-color: #0003;
}
想实现hover再出现滚动条可以先将其设置为与背景相同的颜色,然后使用hover改变
CSS实现锚点滚动过渡
html {
scroll-behavior:smooth;
}
光标颜色
/* 光标颜色 */
caret-color: #000;
颜色切换功能
:root {
--background-color: #fff;
}
.dark {
--background-color: #23272e;
}
document.querySelector('.theme-color').addEventListener("click", function (e) {
let selector = document.querySelector('.theme-color')
if (selector.getAttribute('model') == 'light') {
document.querySelector('body').classList.add("dark")
selector.setAttribute('model', 'dark')
document.querySelector('.theme-color').innerHTML = '<svg>xxx</svg>'
} else {
document.querySelector('body').classList.remove("dark")
selector.setAttribute('model', 'light')
document.querySelector('.theme-color').innerHTML = '<svg>xxx</svg>'
}
});
hover阴影
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
transition: filter 300ms;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
全屏滚动示例
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>全屏滚动</title>
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
::-webkit-scrollbar {
width: 0;
height: 0;
}
.container {
width: 100%;
height: 100vh;
scroll-snap-type: y mandatory;
overflow-y: scroll;
overflow-x: hidden;
}
.container div {
width: 100%;
height: 100vh;
scroll-snap-align: start;
}
.container div:nth-child(1) {
background-color: aqua;
}
.container div:nth-child(2) {
background-color: beige;
}
.container div:nth-child(3) {
background-color: blueviolet;
}
.container div:nth-child(4) {
background-color: black;
}
.container div:nth-child(5) {
background-color: burlywood;
}
</style>
</head>
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
简单瀑布流布局
.waterfall {
column-count: 5;
column-gap: 10px;
}
.waterfall img {
width: 100%;
height: auto;
margin-bottom: 10px;
}
弹性布局间距
.container {
display: flex;
gap: 20px; /* 行列间隙均为20px */
}
媒体查询
// 屏幕可视窗口尺寸小于 600 像素时
@media screen and (max-width: 600px) {
}
// 屏幕可视窗口尺寸大于 480 像素时
@media screen and (min-width: 480px) {
}

